DROBE で CTO をしている都筑です。 簡単なプロフィールはこちらをご覧ください。
はじめに
みなさん、LLM 使っていますか?
DROBE では 2023年3月に AIスタイリストさん という OpenAI の gpt-3.5-turbo を利用したサービスをリリースしました。
prtimes.jp
この記事では LLM を DROBE のサービスに活用するためにセットアップした環境を紹介します。
LLM をサービスに応用していきたいという方の参考になればなによりです!
LLM と EC
LLM と EC は非常に相性が良いと思っています。実際にインスタカートや shopify などがいちはやく LLM を自社のサービスに取り込んで話題になっています。
ファッション EC の領域においてもヨーロッパのファッションテック企業である Zalando が ChatGPT を活用した EC サイトを作る事を宣言してニュースになっていました。
DROBE の AIスタイリストさん もこれらのサービスに非常に近く、ユーザーに主に以下の 2 つの利便性を提供しています。
- 自然言語を理解してくれるので曖昧な言葉で検索が行える体験
- 会話のコンテキストを保持してくれるので、検索ワードをいちいち考えなくて良い
1 は例えば 友達の結婚式にいくためのドレスを提案して欲しいというような曖昧なニュアンスでの検索を可能にするものです。
2 は、例えば友達の結婚式にいくためのドレスを提案して欲しい と検索した後に提案を踏まえ、もう少しカジュアルなものを提案し といった自然な会話形式で商品の探索が行えるというものです。

特に 2 の会話のコンテキストは、オフラインのお店で店員さんと自然な会話をしながら自分にマッチする商品をみつける体験に酷似しており、従来の検索体験を大きく変えるポテンシャルがあると考えています。
現状の課題
LLM を利用した EC はポテンシャルが高いと考えていますが、 AIスタイリストさん ではまだやりきてれいない部分が多く残っています。
LLM は 何を言ったか は理解してくれるのですが 誰が言ったか については理解してくれないので、例えば 友達の結婚式にいくためのドレスを提案して欲しい というリクエストが来た時に、年齢や職業などに関わらず同じような結果を返してしまいます。(これらは今後マルチモーダルな LLM が一般化していくと解決される可能性があります)
もちろん LLM との会話に 自分は30代の会社員ですというような事を伝えれば考慮はしてくれるはずですが、オフラインで店員さんと会話する体験を想像すると煩わしさがあると思います。
その他にも、現状の AIスタイリストさん では LLM の提案を一度 embedding に変換し、事前に embedding にしておいたコーディネートの中で一番近いものを提案として採用するという仕組みで動いていますが、embedding の類似度だけではどうしてもユーザーの好みを反映しきれないという課題もあります。
課題を解決し得る仮説
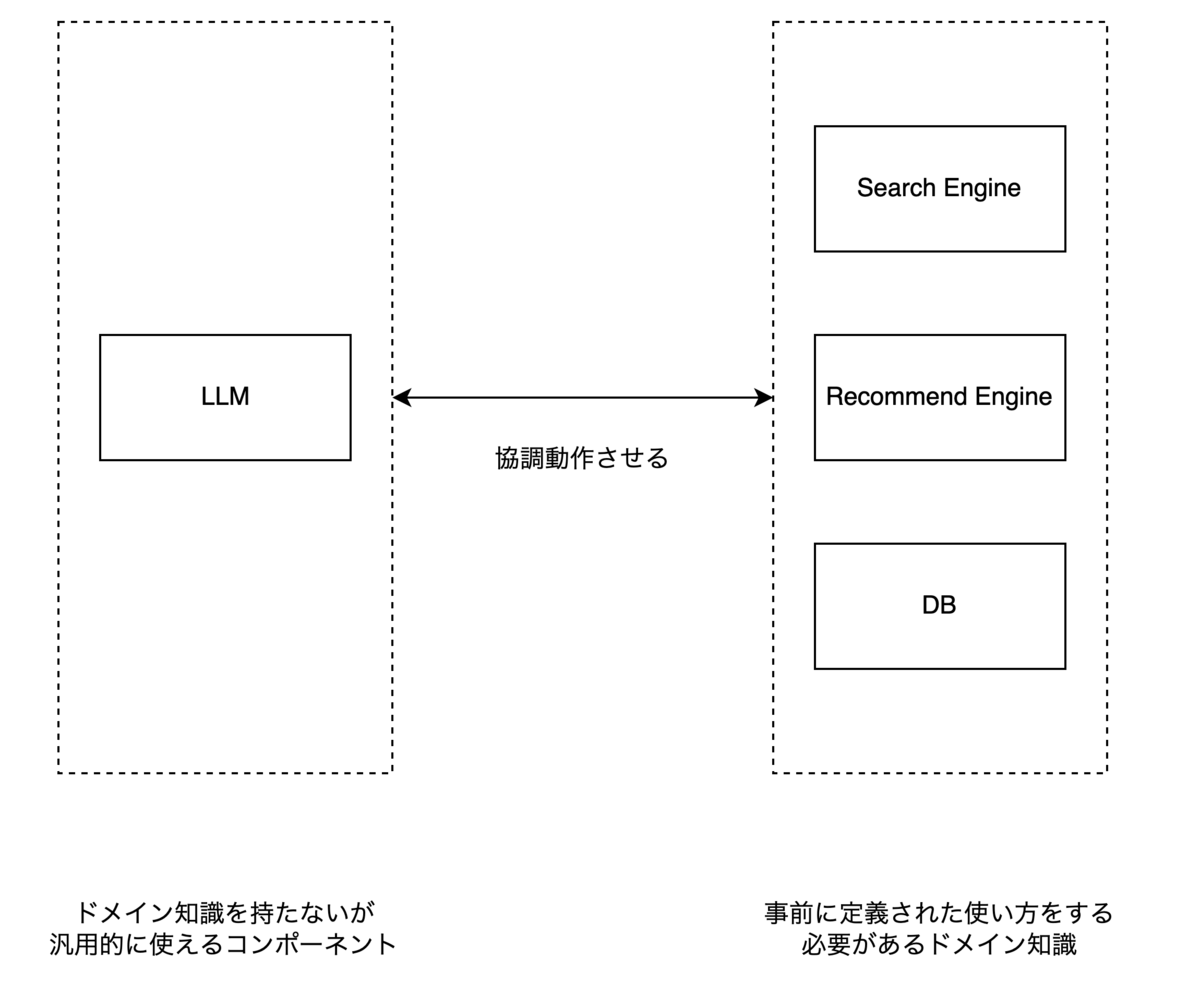
これらの課題に対して、LLM を検索エンジンやレコメンドエンジンと組み合わせるという事が解決策になりえると考えています。
例えば、LLM に提案をしてもらう前段で検索エンジンやレコメンドエンジンを使いユーザーに対してある程度有用な商品だけを抽出し、それを使って LLM に提案を作ってもらう、などが考えられます。
LLM を高性能な汎用 AI として利用しつつ、既存の検索エンジンやレコメンドモデルなどと組み合わせる事でさらに最適な提案を出来るようになるという仮説を持っています。

LLM とドメイン知識であるコンポーネントを協調動作させるという概念. この考えかたは ReAct: Synergizing Reasoning and Acting in Language Models という論文で紹介されているものと非常に近いものであると考えています。
LLM の使い方として興味深い考え方であり、ご興味をもった方は是非読んでみてください。
OpenAIのAPIを利用したECの開発環境
LLM を検索エンジンやレコメンドエンジンと組み合わせるのは有効なアイディアである可能性が高いと考えていますが、検証はなかなかに面倒です。
性能を定性的にでも評価するためには本番と同じようなデータを持った検索エンジンや、本番と同じ挙動をするレコメンドエンジンと組み合わせて利用する事が必須になってくるからです。
(もちろんソフトウェア開発という意味では mock などを組み合わせて進める事が可能だと思います).
DROBE ではセットアップの面倒さを排除しつつ、仮説の検証を高速に行うための検証環境を整備しました。
LLM としては OpenAI の API を利用する事を想定しています。
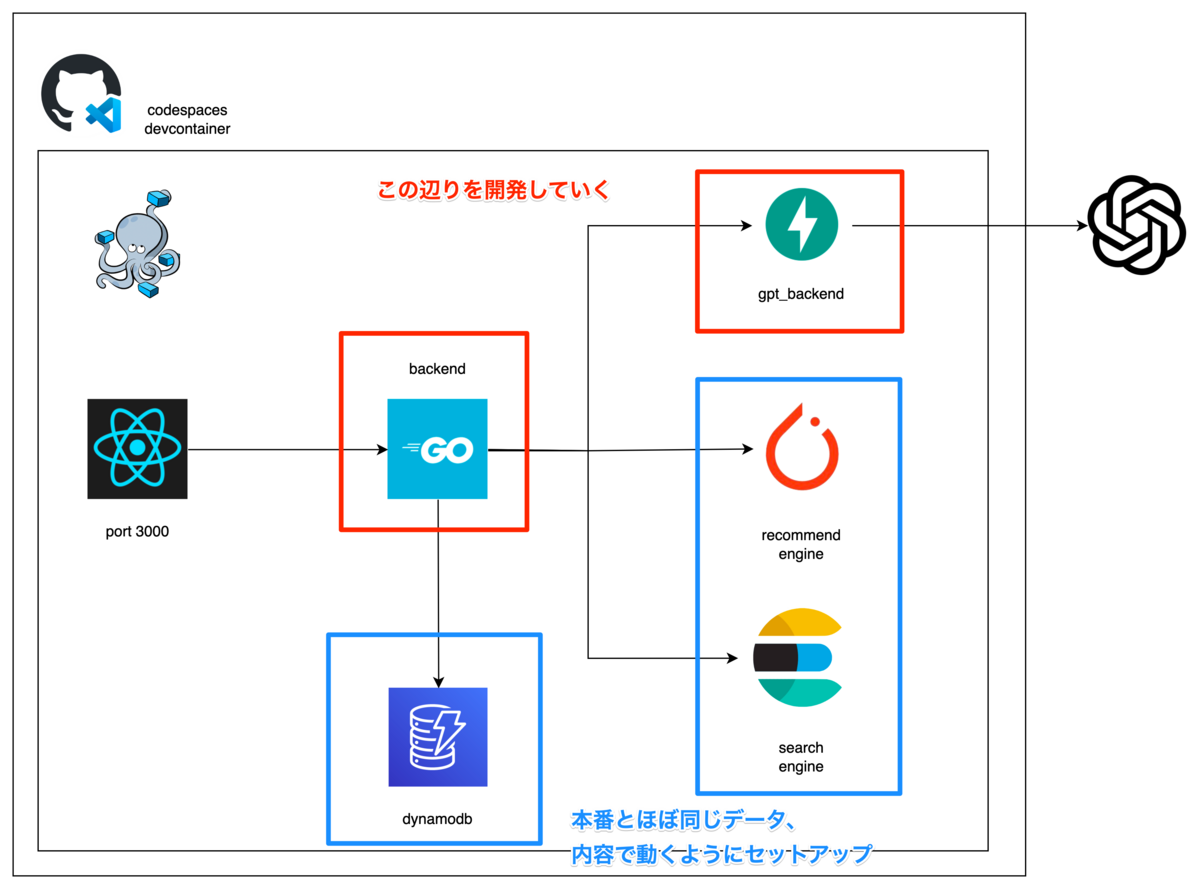
概要としては下記の図のようなものになります。

| コンポーネント名 | 内容 |
|---|---|
| frontend | react で書いた FE 簡素なものがあるが、必要に応じて開発する |
| backend | go によるバックエンド ここにビジネスロジックを書いていく |
| dynamodb | data store 本番に近い形のユーザーデータを置く |
| gpt_backend | OpenAI の API を叩く fast api を利用 prompt などはここに書いていく想定 |
| recommend engine | 自社開発したレコメンドエンジン pytorch を利用 開発環境では本番用にトレーニングされた weight を使えるようにセットアップ |
| search engine | 検索エンジン 本番相当の商品データを入れておく |
レコメンドエンジンと検索エンジンが本番とほぼ同じように動くようにデータやモデルをセットアップし、その環境をコンテナ化しました。
開発者は gpt_backend に prompt などを書きつつエンドポイントを定義し、go の backend サーバーに各コンポーネントを協調動作させるビジネスロジックを記載していく形になります。
開発環境のコンテナ化には GitHub の Codespaces を使いました。
Mac や PC のスペックに関係なく数分でセットアップが完了した状態の開発環境が立ち上がるようになっているため、開発者は一番重要である prompt エンジニアリングや、協調動作をさせるためのビジネスロックの検証に集中出来ると考えています。
さいごに
DROBE は LLM を活用して新しい EC の形を模索していきます。
開発に必要な環境は整いつつあり、プロンプトエンジニアリングや各コンポーネントの協調動作部分の開発を進める事でサービスや社会に大きなインパクトを出し得ると考えています。
少しでも気になった方や、LLM をサービスに応用するような開発をしたい方、是非お気軽にご連絡ください!
開発組織の紹介 info.drobe.co.jp
連絡先・面談の申し込み
ご連絡はこちら
面談の申し込みはこちらから youtrust.jp